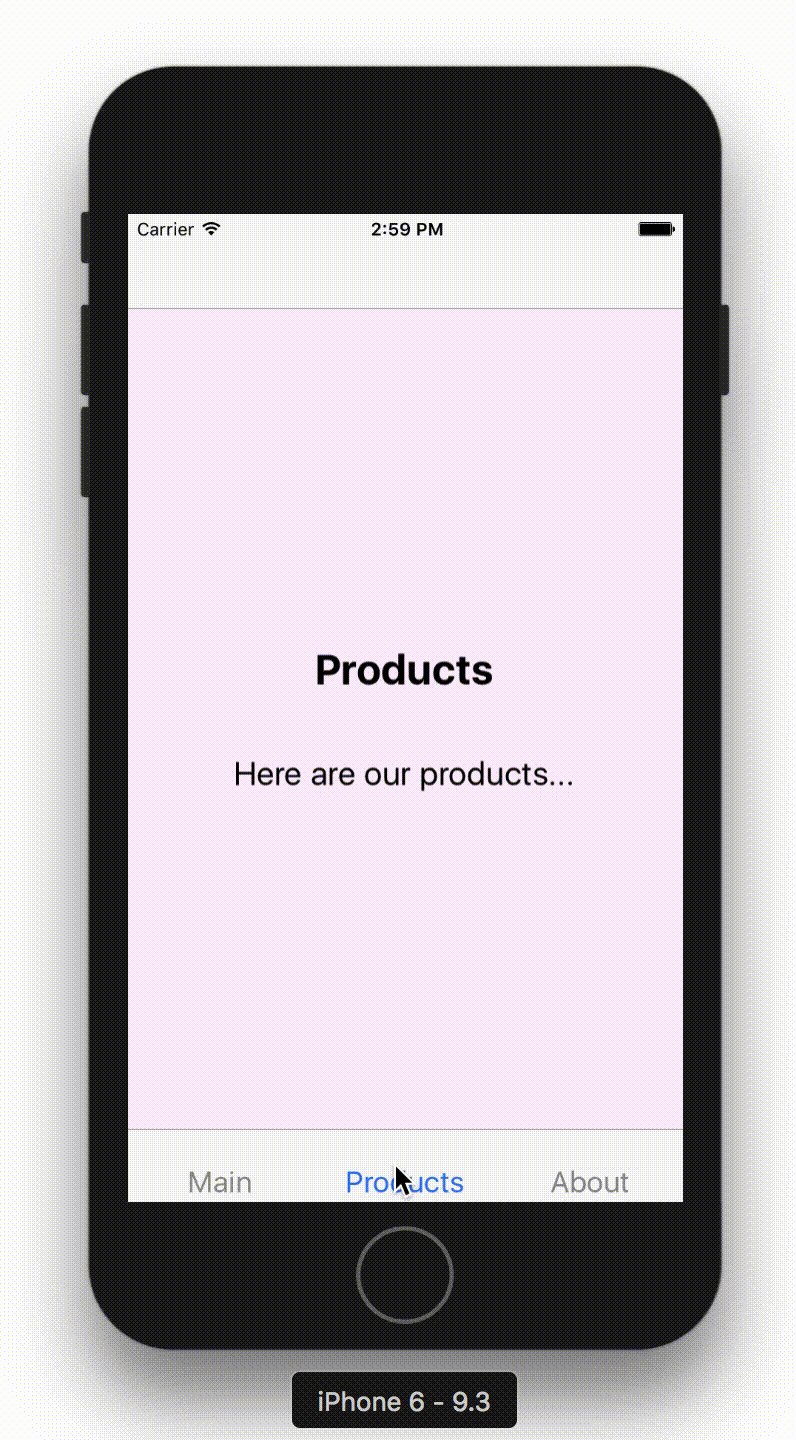
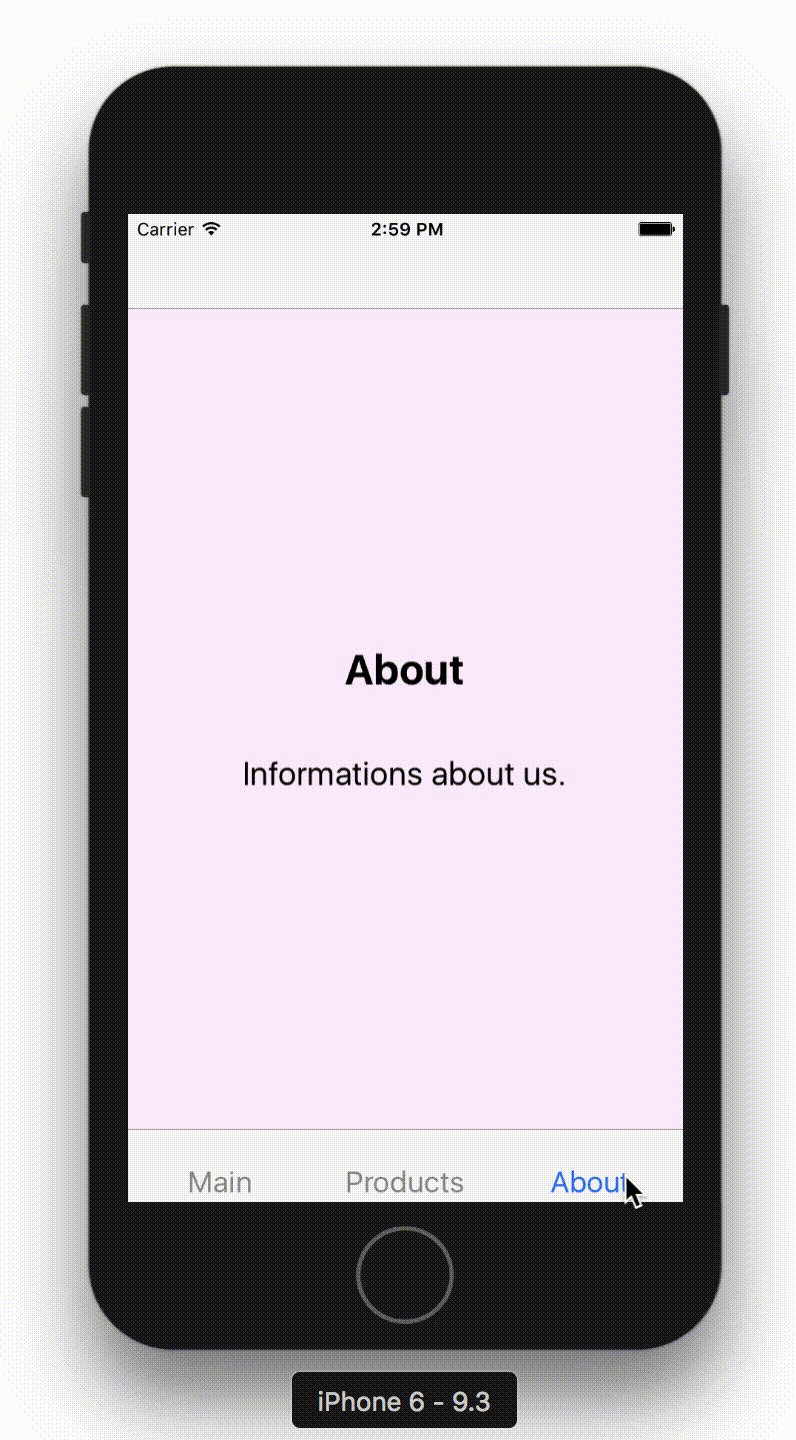
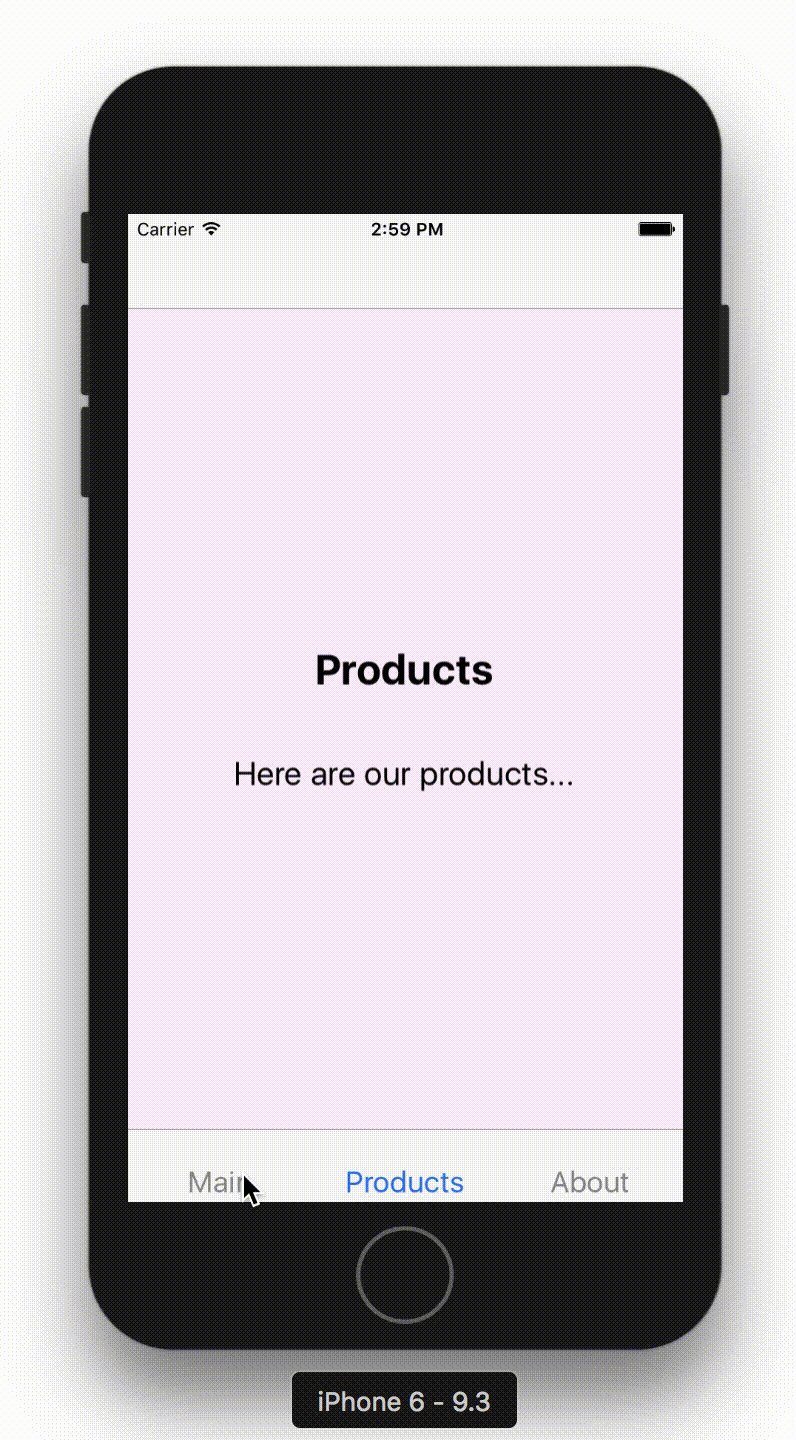
Tab bar background style properties not applied when tabBarPosition is 'top' · Issue #2888 · aksonov/react-native-router-flux · GitHub

Ionic Vue JS AWS Amplify Authentication CRUD Tutorial Part 1, Authentication UI Component - DEV Community

Tabs: tab bar misplaced and styling on Android · Issue #2660 · aksonov/react -native-router-flux · GitHub

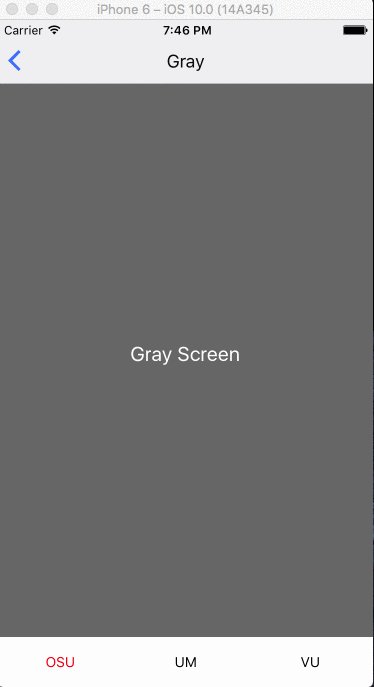
react-native-router-flux Tabbar when placed on top in android does not display the labels properly · Issue #2583 · aksonov/react-native-router-flux · GitHub